The Power of Web Design Principles : The Philosophy of UX
Designing a website is more than just making it look good. It’s also about creating an enjoyable user experience (UX). UX design principles are the philosophy behind designing websites that offer users a seamless and intuitive journey through your content.
At its core, web design principles: the philosophy of UX focuses on understanding how people use technology to interact with products and services so you can create experiences tailored to their needs. By utilizing this methodology, you can ensure your website provides an engaging environment for visitors as well as maximize customer satisfaction levels.
In this blog post, we will explore what UX Design is, and why it’s important, discuss key principles of UX Design, and share some best practices for implementing them into your own projects.

What is Ux Design?
UX design, or user experience design, is a process of designing and developing websites that provide an optimal user experience. It involves creating intuitive navigation structures, attractive visuals, and content that meets the needs of the target audience.
To be precise, the goal of UX design is to create a website that makes it easy for users to find what they are looking for quickly and easily.

What Does A UX designer Do?
UX designers focus on how people interact with a website or application to improve its usability and accessibility. They consider factors such as the complete layout of your website, color scheme, typography, images, animation effects, sound effects, and more when designing a website or app.
By understanding how users interact with these elements, they can make adjustments accordingly to ensure maximum visitor engagement.
Why is Ux Design Important?
UX design is an important part of any website, and it can make or break the success of a business. A great user experience (UX) design helps to create a positive impression on visitors, which in turn leads to more conversions and revenue.
It also makes it easier for customers to find what they’re looking for quickly and easily. Let’s look at the key benefits of a UX design.
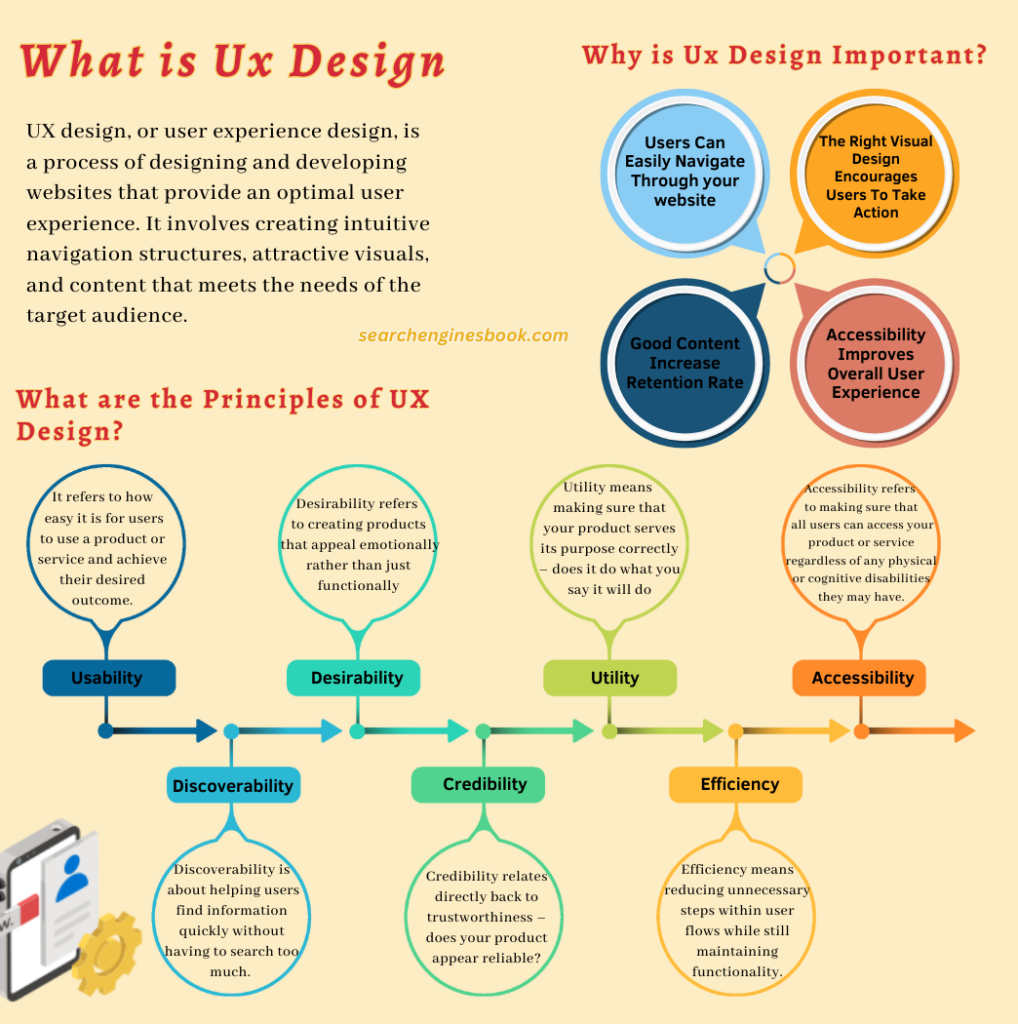
Users Can Easily Navigate Through your website
If your site isn’t intuitively designed, then people will struggle to find what they need and leave without making a purchase. Good UX design should make navigation simple by using clear menus, breadcrumbs, search bars, etc. so that users can get where they want with minimal effort.
The Right Visual Design Encourages Users To Take Action
This means having an aesthetically pleasing layout that draws attention while still being functional enough that users don’t feel overwhelmed or confused by too much information at once. The right visuals can help guide visitors towards taking action – whether this is signing up for newsletters or making purchases – so getting them right is essential for success.
Good Content Increase Retention Rate
Content plays an important role in UX design as well; not only does it need to be informative but also engaging enough that readers stay interested until the end of the page/article/blog post, etc. This means writing concise yet interesting copy that doesn’t overload readers with too much information at once but instead, breaks down complex topics into manageable chunks so they can easily digest them one step at a time.
Additionally, content should always be written from the customer’s perspective rather than just focusing on selling products or services – this will help build trust between you and your audience.
Accessibility Improves Overall User Experience
Accessibility is another crucial aspect of UX design. If someone has difficulty accessing certain parts of your website due to their disability then this could lead them to feel frustrated and leave without making any purchases whatsoever.
Therefore, ensuring all areas are accessible regardless of ability level should be a top priority when designing a website – this includes features such as alt text descriptions on images as well as keyboard-only navigation options like tabbing through links instead of using mouse clicks alone!
Key Takeaway: Overall, good UX design plays an integral role in increasing conversions and revenue, because if customers have trouble navigating around your site then chances are they won’t stick around long enough to make any purchases anyway.
By creating an intuitive interface with visually appealing designs plus engaging content tailored specifically toward customer needs – you’ll soon see those conversion rates soar higher than ever before!
What are the Principles of UX Design?
Hereunder, we’ve briefly documented the principles of UX design.
Usability
Usability is the most important principle of UX design. It refers to how easy it is for users to use a product or service and achieve their desired outcome. This includes factors such as navigation, layout, and content organization.
For example, if a website has an intuitive navigation system that allows users to quickly find what they’re looking for, then it meets the usability requirements of a good UX design.
Accessibility
Accessibility refers to making sure that all users can access your product or service regardless of any physical or cognitive disabilities they may have. This includes providing alternative methods for interacting with the product such as keyboard shortcuts and voice commands as well as ensuring proper color contrast between text and background colors so people with vision impairments can read the content easily.
Discoverability
Discoverability is about helping users find information quickly without having to search too much. This could include adding helpful labels on buttons or links so users know where they are going when they click them, using breadcrumbs at the top of pages so people can navigate back up one level in case they get lost, or displaying related items together on a page so people don’t have to scroll through unrelated items to find what they need.
Desirability
Desirability refers to creating products that appeal emotionally rather than just functionally by incorporating elements like visual aesthetics into designs which make them more attractive and engaging for users.
This could include things like using vibrant colors in interfaces that draw attention and also look pleasing instead of overwhelming; designing icons that are recognizable even at small sizes; utilizing typography effectively, etc.
Credibility
Credibility relates directly back to trustworthiness – does your product appear reliable? People want assurance that their data will be secure when entering personal information online (such as passwords) and this should be taken into consideration during design processes by including features such as encryption protocols or two-factor authentication systems whenever possible.
Utility
Utility means making sure that your product serves its purpose correctly – does it do what you say it will do? Users expect products/services/websites/apps, etc., to work properly every time. Otherwise, there won’t be any incentive for them to return again after experiencing frustration due to poor performance issues firsthand.
Efficiency
Efficiency means reducing unnecessary steps within user flows while still maintaining functionality. Streamlining processes wherever possible helps keep user engagement high because tasks take less time, resulting in better experiences overall.
For instance, if you were designing an e-commerce checkout process, you would want customers to be able to complete the purchase without having to fill out lengthy forms each step. Also, allowing safe payment details, and securely stored customer profiles, reducing the amount of typing required, and repeated visits.
Examples of this might include personalized recommendations based on previous purchases, interactive animations on loading screens, unexpected rewards for completing certain actions, and many other possibilities depending on the context and situation being designed for.
Overall, the principles of UX design help to create an enjoyable and efficient experience for users, allowing them to quickly find the information they need. By understanding these principles and how they can be implemented, we can ensure that our web designs are effective in delivering a positive user experience.
Key Takeaway: UX design is a complex field, but several core principles can help guide designers in creating products and services that users will find enjoyable and effective. These include usability, accessibility, discoverability, desirability, credibility, utility, and efficiency. By incorporating these elements into their designs, UX designers can ensure their products meet the needs of users while also providing an engaging experience.
How Can You Implement UX Design Principles?
UX design principles are the foundation of any successful user experience. To effectively implement these principles, you must first understand your target audience and their needs. Consider how users interact with your product or service and what features they find most useful or desirable. And then, move toward the next practices.
Design A Consistent Interface
It’s also important to create a consistent user experience across all platforms and devices. This includes making sure that all elements on each page are easy to use, visually appealing, and intuitively laid out for maximum usability.
Additionally, make sure that your product or service meets all legal requirements for accessibility so that everyone can access it regardless of physical abilities or disabilities.
Keep the Navigation Simple Yet Effective
When designing an interface, focus on creating a positive user experience by keeping the navigation simple yet effective. Make sure there is enough white space between elements to ensure readability as well as clear visual cues such as icons and buttons to help guide users through the process easily without confusion.
Additionally, consider adding interactive elements like hover effects which can provide additional information when needed while still maintaining a clean look overall.
Don’t Forget About Pre-Launch Testing
Finally, don’t forget about testing! User testing should be done throughout the entire development process to identify any potential issues before launch day arrives. This will save time and money in the long run.
Ask questions during tests such as “What do you think of this feature?” or “How would you go about accomplishing X task?” Doing so will give valuable insights into how people actually use your product or service which can then be used to improve its overall usability even further down the line.
By understanding and implementing the principles of UX design, you can create a website that is both user-friendly and aesthetically pleasing. Let’s explore some best practices for successful UX design to help you get started.
Key Takeaway: UX design principles are essential for creating a successful user experience. Focus on understanding your target audience and their needs, designing a consistent interface across all platforms and devices, keeping the navigation simple yet effective, adding interactive elements to provide additional information when needed, and testing throughout the development process.
What Are Some Best Practices for UX Design?
It involves understanding user needs, researching how users interact with a product, and then designing an interface that meets those needs. UX designers strive to create interfaces that are easy to use, visually appealing, and intuitive for the user. Let’s see what are some of the best practices for a good UX design.
Conducting User Research
The first step in any UX design project is conducting research into user behavior. This can involve interviews with existing or potential customers, surveys about their preferences or pain points when using similar products, analyzing usage data from current customers, or studying competitors’ designs. All this information will help inform the design decisions you make later on in the process.
Design Mobile-First
With more people accessing websites via mobile devices than ever before it’s important to ensure your designs are optimized for smaller screens as well as larger ones.
Designing mobile-first means, focusing on what content should be prioritized on small screens while still making sure all content is accessible regardless of device size.
Use Clear Language
Writing copy for your website should always be clear and concise so users can quickly understand what they need to do next without having to read through long blocks of text or decipher complex language structures.
Using simple words and phrases helps keep readers engaged by ensuring they don’t get overwhelmed by too much information at once which could lead them away from completing their task successfully.
Test Prototypes
Once you have designed a prototype, it’s important to test it out with real users before launching it live so you can identify any issues early on in the process rather than after the launch. This is because when you fix use after launch, they may take longer and cost more money if major changes need implementing afterward due to customer feedback not being taken into account during the development stages.
Optimize Page Load Times
Slow page load times can cause frustration among visitors leading them away from your site altogether if they feel like waiting around isn’t worth their time anymore.
So, no matter how good your content might be, make sure pages load quickly by optimizing images where possible; minifying code; reducing redirects; leveraging browser caching; compressing files, etc. All these techniques will help speed up page loading times significantly_ improving overall user experience across multiple devices/browsers, etc.
Use Visual Elements
Adding visuals such as icons or illustrations enhances understanding by providing visual cues alongside written instructions_ helping break down complex tasks into easier steps. Plus, visuals also look great adding personality & character throughout different sections of a website helping engage visitors further along their journey toward conversion goals set out previously.
Provide Feedback Loops
Providing feedback loops allows customers to easily report issues directly back to developers, who can then fix problems faster and more efficiently. This saves time and resources spent dealing with individual cases separately, as now multiple cases can be solved simultaneously thanks to one centralized system collecting customer reports automatically.
Key Takeaway: UX design is a process that involves understanding user needs, researching how users interact with a product, and designing an interface to meet those needs. The key elements of a UX design are:
Following these principles can help create meaningful experiences for users while improving efficiency in development.
FAQs About Web Design Principles: The Philosophy of UX
Conclusion
UX design is a critical component of web design. It focuses on the user experience and how to make it as intuitive and enjoyable as possible. By understanding the principles of UX design, you can create websites that are not only visually appealing but also provide an excellent user experience.
Also, with some best practices in mind, you can ensure your website meets the needs of its users while still looking great. Ultimately, when it comes to web design principles: the philosophy of UX, remember that usability should always come first.
Are you looking for solutions to improve your website’s visibility in search engines?
Do you want to create a user-friendly and engaging experience on your site?
Our SEO experts can help! We specialize in web design principles, SEO optimization, effective site architecture, usability best practices, and UX philosophy. Contact us today and let’s get started building the perfect website for you!