Creating a Search-Friendly Website: A Guide to Website Architecture SEO
Search engine optimization (SEO) is crucial to creating an effective website. A key component of SEO is the site architecture – how you structure your pages and content to make it more search-friendly.
Website architecture SEO: how to build a search-friendly website can help you set up the right framework for optimal performance and visibility online.
In this blog post, we’ll discuss what site architecture is, why it’s important, examples of good website architectures, tips on creating a plan that works for your business needs, and 5 best practices for building an SEO-friendly site.
We will also look at some tools available to assist with developing efficient web page structures.

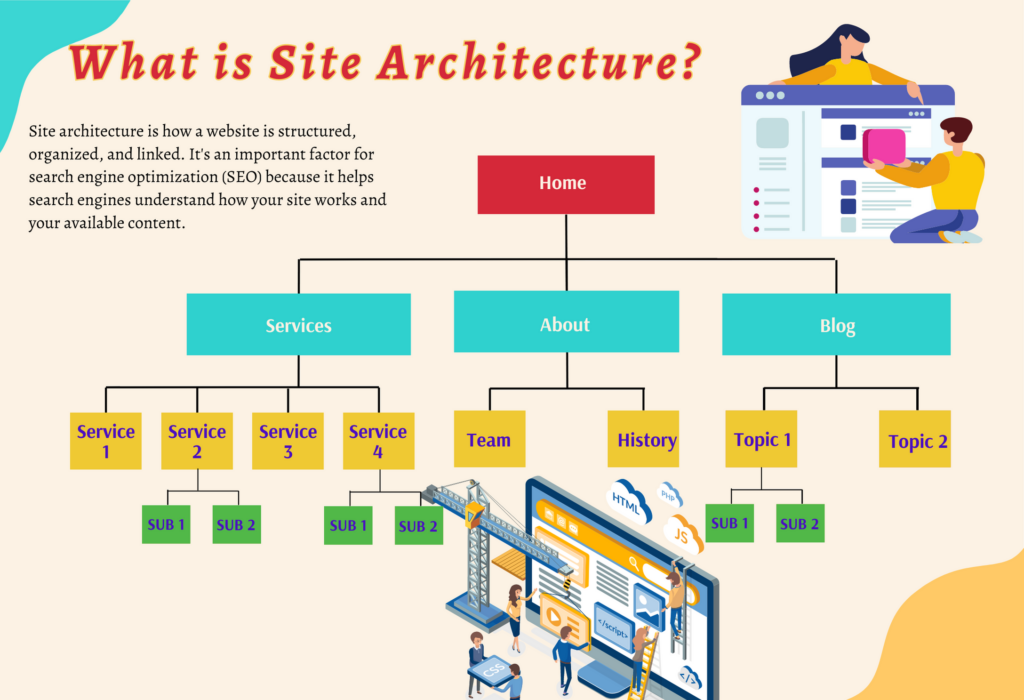
What is Site Architecture?
Site architecture is how a website is structured, organized, and linked. It’s an important factor for search engine optimization (SEO) because it helps search engines understand how your site works and your available content.
Good website architecture should be easy to navigate, with clear paths that lead users to the information they need quickly and efficiently. Site structure also affects how well your pages rank in organic search results.

Why Is Your Site Architecture Important?
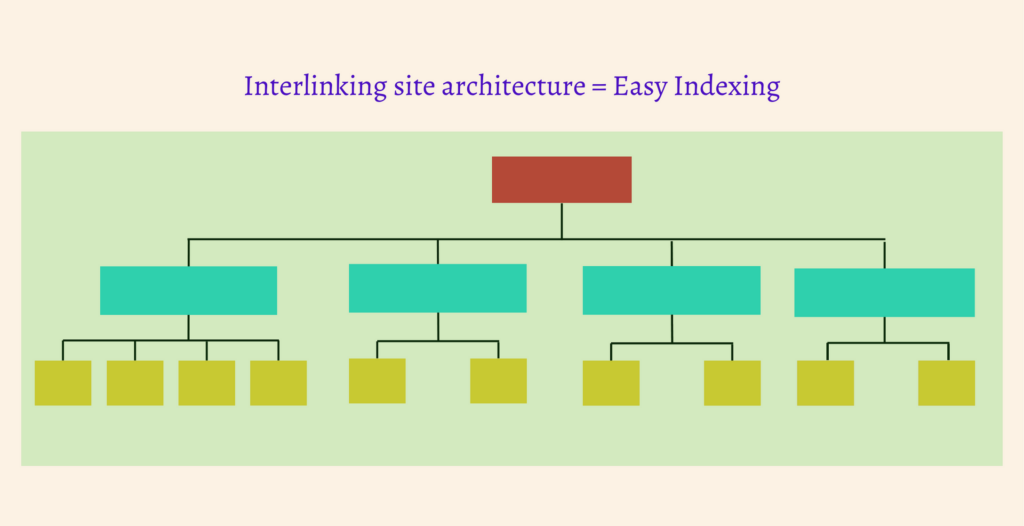
Googlebot will need help finding and indexing pages on your site several clicks away from your homepage (or not linked from any other page at all).

Spiders, on the other hand, can follow internal links to 100% of your site’s pages if your site architecture is interlinked:

The more internal links you create to high-importance pages, the more link authority (PageRank) will flow to those pages. This can help them improve their Google rankings.
Bad IA That Affects SEO
Site architecture can have a huge impact on SEO. Here are some common issues that can affect SEO when it comes to bad IA:
Handling polyhierarchy scenarios where one product page fits into multiple categories, specifically when the category path is in the product URL — resulting in duplicate content and diluted SEO.
This happens when you have two or more different paths leading to the same page, which confuses search engines as they try to determine which page version should be indexed.
To avoid this issue, ensure all URLs point back to a single canonical version of each page.
Creating vertical taxonomies where important content is buried 4-5+ clicks deep — contributing to poor PageRank flow; increased inefficient use of crawl budget.
If users need too many clicks before reaching their desired destination, they will likely stick around later for Google’s bots to index them – meaning those pages will never get crawled by search engines!
The best way around this problem is by creating an intuitive navigation structure with fewer layers so visitors can quickly find what they’re looking for without having to click through several pages first.
Overwhelming users with option overload via mega menus and complicated navigation systems can also cause problems for both user experience (UX) and SEO alike – not only does it create confusion and makes crawling difficult since there are too many options available on any given page!
To combat this issue, focus on simplifying your menu structure so that visitors don’t feel overwhelmed while still being able to provide access points to deeper levels of content within your website architecture plan.
Neglecting search user intent and not leveraging keywords or SEO based on different user intent levels makes for lower engagement and higher bounce rates.
You must consider how people use language when searching online if you want them to land on relevant pages within your site – failing to do so could mean missing out on potential traffic due to incorrect keyword targeting or lack thereof!
Make sure you thoroughly research what terms people use most often related to your topics before implementing any changes to optimize accordingly.
Using industry or niche terminology rather than your customer’s language may seem like a minor detail. Still, it could cost you dearly if done incorrectly – after all, no one likes feeling left out because they don’t understand something!
Instead, focus on using terminology familiar to customers who would likely be interested in purchasing from your business – doing so will help ensure better engagement rates and improved organic rankings over time thanks to improved relevancy signals sent by Google’s algorithms.
Failing account informational queries, which 80% searches nature—missing big opportunities investing content strategy, another major mistake businesses make neglecting invest resources optimizing information-based searches such as “how-to guides” “what X?” etc., these types queries offer great opportunity capture attention searchers who are actively seeking answers questions even though may not readily purchase yet!.
Having too many parent categories spills over other areas of website architecture, such as slowing down load times and confusing visitors–both negatively affect overall UX well-ranking positions SERPs long run!
Examples of Good Website Architecture
Good website architecture is essential for user experience, search engine optimization (SEO), and the overall success of a website. It should be organized logically, easy to navigate, and have clear pathways between pages.
Breadcrumbs
Breadcrumbs are an important part of good website architecture as they visually represent where visitors are on the site. They also allow users to go back to previous pages without using the browser’s back button or reloading the page from scratch.
Breadcrumb trails should start with the homepage link at the beginning, followed by other links from the most general (homepage) to the most specific (current page).
Sitemaps
Sitemaps provide another layer of organization for websites that help both users and search engines understand how content is related within a domain.

A sitemap outlines all main sections of a website along with any sub-pages or subpages within those sections, making it easier for people to find what they need quickly without getting lost in navigation menus or dead ends.
Internal Linking
Internal linking allows webmasters to connect related content, making it easier for humans and crawlers when navigating through different parts of your site structure.
Internal links should point directly toward relevant pages instead of generic anchor text such as “click here,” which doesn’t give any context about what will happen if clicked on by readers/crawlers alike – this could lead them away from your intended destination!
Consider Structural Elements
This includes:
All these factors combined will enhance user experience and increase visibility among search engines such as Google and Bing.
Information Architecture Best Practices for SEO
Here are some best practices for creating an effective IA plan:
- Prioritizing Information
Regarding information architecture and SEO, prioritizing based on relationships can help you create an effective site structure that both users and search engines will appreciate.
Regarding navigation, keeping the number of parent categories to a minimum helps streamline user decision-making and prevents polyhierarchy problems or poorly distributed PageRank.
Try to keep your hierarchy depth at most four levels deep; less depth (like three levels) or flat architecture is often better for UX and SEO.
Creating a dedicated category for “new arrivals” or “now trending” items also resonates with repeat visitors.
When organizing categories, subcategories, pages (or blog post products), consider using logic over conventional numeric and lexical sorting like alphabetical order – get creative with what’s popular, trending, or in-season!
Remember that order matters when conveying priority to users AND search engines alike.
Finally, prioritize the user’s journey by considering their needs before anything else – this could mean making sure important content is easily accessible from any page on your website so as not to disrupt their experience while navigating through your site.
- Organize Subpages into Logical Categories
As previously stated, categories add organization and structure to your pages. Your content may be easier to navigate with them.
Even better, categories don’t have to be rigid. You could add a new page to an existing category. Alternatively, if you create new pages that do not fit your categories, you can easily create new ones for them.
If you run an e-commerce store, consider using product categories. If you have a blog, you could categorize your content as follows:
Keyword overlaps can occur on a poorly organized site that needs to have defined places for different types of content. Then you’re more likely to encounter duplication and keyword cannibalization issues.
- Sorting Navigation Hierarchies and Menus
Navigation hierarchies and menus allow users to quickly find the information they need without having to search through every page on the site.
Web developers must consider how these navigations will be structured to ensure users can easily find what they want.
94% of surveyed users said easy navigation is the most important website feature. Some important aspects of navigation are listed below.
Clearly Labeled Links
Another key factor when creating navigation hierarchies is ensuring links are labeled and grouped logically.
If visitors need help understanding where something is located about other content, they may become frustrated and give up trying to find it altogether.
Using Breadcrumbs
Additionally, using breadcrumbs – which show users their current location relative to the rest of the site – can help navigate large sites much more simpler by providing context around where each link leads them.
Navigations must also be accessible across different devices and platforms and compliant with accessibility standards like WCAG 2.0 AA (Web Content Accessibility Guidelines).
Keep It Simple
Too many options can lead visitors down rabbit holes or cause decision overload, ultimately detracting from user experience rather than enhancing it – not something you want!
So try sticking with just two levels deep whenever possible; this should be enough for most websites while allowing plenty of room for growth if needed later.
- Canonicalize Polyhierarchies
When it comes to organizing content, polyhierarchies can be a tricky situation. This is when the same page, product, or theme appears in multiple categories and can cause duplication issues that could hurt your SEO efforts.
The best way to tackle this problem is by canonicalizing polyhierarchies – prioritizing one URL over all other similar options or potential duplicates.
To do this effectively, you need to look at the most common path people take when looking for the given product page and identify what keywords are used most often.
This data will help you decide which hierarchy should be canonical and which disruptive duplicates might need deindexing.
Once you’ve decided on a single hierarchy, ensure all related links within your site point towards it and only link from primary pages to that one canonicalized page.
You should also use rel=canonical tags throughout your website so search engines know where the source of information is located and how it should be indexed correctly.
It’s important not just for SEO but also for user experience (UX) purposes; if users find multiple versions of the same thing scattered around different parts of your website, they won’t have an enjoyable time navigating through it – something no business wants!
SEOs should make efficient crawling and indexing processes without wasting too much time on irrelevant information when optimizing their sites for better visibility in SERPs.
This can be achieved by implementing good website structure best practices such as creating logical page hierarchies based on user intent rather than just keyword targeting, running a crawl report, and conducting an SEO content audit to pinpoint low-value pages consuming a crawl budget. Use tools like the Meta Robots Noindex tag and Robots.txt Disallow to deter search engines from crawling and indexing these pages.
How to Create a Website Architecture Plan?
Creating a website architecture plan is essential for any business or organization that wants to have an effective online presence.
Map Out The Structure Of Your Site
It involves mapping out the structure of your site so that all pages are easily accessible from the homepage. This includes creating categories for different types of content, organizing them into hierarchies, and adding internal links between related pages.
Brainstorm Ideas
When designing your website architecture plan, it’s important to consider how users will interact with your site and what type of content they may seek. Start by brainstorming how you want to organize your content and create a hierarchy based on those ideas.
For example, if you’re running an e-commerce store, start with product categories as the top-level page in your hierarchy, followed by subcategories beneath each category page.
Think About How Users Will Navigate
You should also consider how users will navigate through the various levels of information on your site when creating a website architecture plan. Please ensure there are clear pathways between related pages so visitors can find what they need quickly and easily without getting lost in a maze of menus or dead ends.
Internal linking is also key here – ensure every page has at least one link pointing back to another relevant page within the same domain (this helps search engines understand which pages are connected).
Usability
Make sure everything is easy to read and understand at first glance. Use descriptive titles for each section and add breadcrumbs (a navigation element showing where someone currently is about other parts of the site) so people know exactly where they are while browsing different sections/pages.
5 Website Structure Best Practices for SEO-Friendly Site Architecture
Creating a website structure optimized for SEO ensures your website ranks highly in search engine results. Page titles should be descriptive and include keywords, as this helps search engines understand the content of each page.
Additionally, it’s important to create logical hierarchies on your site so users can easily navigate from one page to another. Breadcrumbs are also helpful for navigation and allow users to jump back up a level if they get lost quickly.
When creating URLs, use relevant keywords, so search engines know what the page is about. Internal linking between pages on your site will help keep visitors engaged and increase time spent on your site; plus, it indicates how important certain pages are relative to others.
An XML sitemap should also be created, which lists all the pages within your website – this makes it easier for search engines to crawl through them all when indexing them in their database.
Finally, ensure that all pages within your website are indexed by submitting them directly to Google Search Console or Bing Webmaster Tools. These tools provide detailed information about any issues with crawling and indexing that may arise during optimization efforts.
Site Architecture Tools
Site architecture tools are essential for creating a well-structured website. They can help you design the layout of your site, identify any issues with its structure, and ensure that it is optimized for search engine rankings.
Web Design Software
Adobe Dreamweaver and WordPress themes are popular web design software options with built-in page templates to help you create a website quickly and easily.
Both programs allow you to customize the look and feel of your site as well as add additional features such as contact forms or e-commerce capabilities.
Online Diagramming Tools
Gliffy and Lucidchart are two online diagramming tools that can create visual representations of your website’s architecture plan. These diagrams provide an easy way to visualize how different pages on your site link together, making it easier to spot potential problems in navigation or content organization.
SEO Audit Tools
Screaming Frog and DeepCrawl are SEO audit tools designed specifically for analyzing websites from an SEO perspective. These tools will crawl through every page on your site, looking for broken links, duplicate content, missing meta tags, etc., so that you can ensure everything is properly optimized before launching the new version of your website.
FAQs About Website Architecture SEO: How to Build a Search-Friendly Website
Conclusion
Creating a search-friendly website requires careful consideration of your site architecture. By understanding the importance of good website structure, implementing best practices for SEO-friendly site architecture, and utilizing tools to help you create an effective plan, you can ensure your website is optimized for search engine visibility. You can maximize your organic traffic and reach more potential customers with the right strategies.
Are you looking for ways to make your website more search-friendly and maximize its visibility? Our team of SEO experts can help you create a website architecture optimized for search engines and improve user experience with intuitive navigation and improved usability. Contact us today to learn how we can take your web presence to the next level!